ブログの記事が増えてきたらPVを増やすためにも、より精度の高い関連記事を表示させたいですよね。今日はWordPressで使える関連記事を表示させるプラグインYARPPを紹介したいと思います。
まずはYARPPをインストールします。
Yet Another Related Postsの「いますぐインストール」をクリック

自動的にインストールが開始されます。ダウンロードが終わればプラグインを有効にします。
関連記事を表示させるために細かい設定をする
関連記事を表示させるプラグインYARPPをダウンロードしたら、オプション画面で細かい設定をする必要があります。
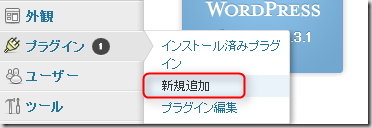
インストールが完了したら、プラグインを有効にし「関連記事設定ページ」をクリック。
(WordPress管理画面の「設定」→「関連記事(YARPP)からでもOKです。)


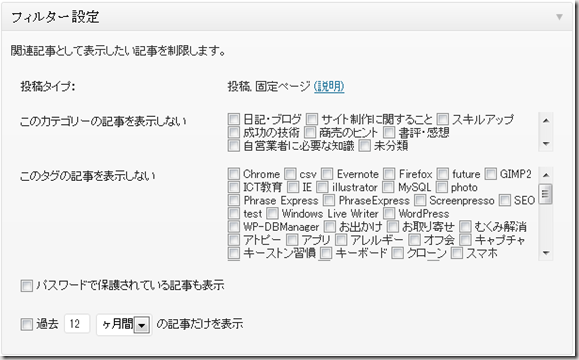
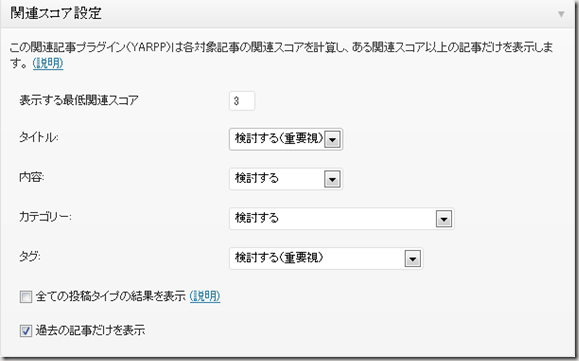
表示する項目の「フィルター設定」「関連スコア設定」にもチェックを入れる。

フィルター設定では特定のカテゴリやタグを表示させない設定もできます。

「関連スコア設定」が関連記事を表示させるうえで一番重要になってくる項目です。
自分のサイトに合うように設定していきましょう。

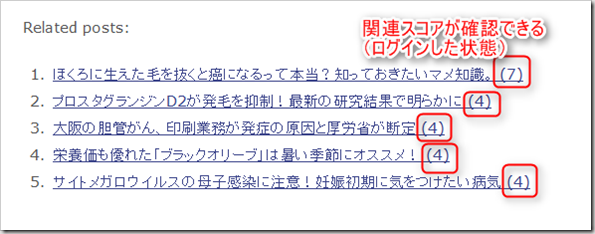
※表示する最低関連スコアは、自分のサイトの関連表示されている所で確認できます。
(WordPressにログインした状態で自分だけが確認できます。)

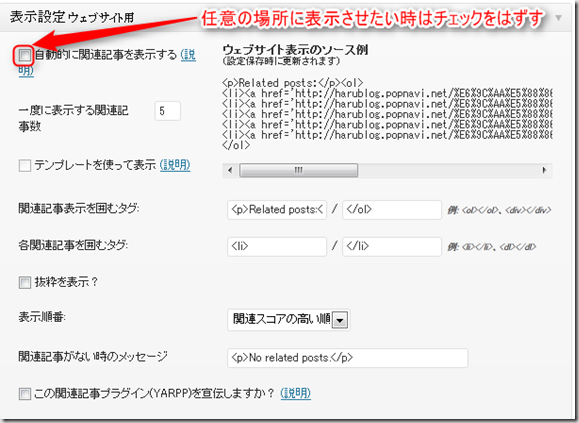
「表示設定ウェブサイト用」はウェブサイトに表示させる関連記事数などを設定する場所です。
スタイルシートの追加などタグを変更したい場合もこちらで行います。

任意の場所に関連記事を表示させたい場合は「自動的に関連記事を表示する」のチェックをはずします。(チェックを入れた状態だと、投稿記事の一番下に関連記事が自動で表示されます。)
チェックをはずした場合はテンプレート「single.php」の関連記事を表示させたい場所に
下記のコードを追加します。
[html]<?php related_posts(); ?>[/html]
これで関連記事を表示させる設定は終わりです。PVもあがるかな~