久々のWordPressネタです。
WordPressには通常の投稿ページ以外に、固定ページというのがあるのですが、この固定ページの親子関係を使うとブログ形式ではなく通常のサイト形式のサイトを作ることができます。
今日は固定ページの子ページにカスタムフィールドを使って関連記事を表示させる方法の覚書です。
カスタムフィールドを使って関連ページを表示させる
固定ページでは通常のタグを使う事もできます。
始めはタグを使って関連ページを表示させようと思っていたのですが、何故かこのコードで固定ページに表示させることができず(^^ゞ
(参考:プラグインを使わずWordPressに9の機能をつける | Webクリエイターボックス)
いろいろと考えてみて、カスタムフィールドを使って同じカスタムフィールドの値がある固定記事(子ページ)を表示させることにしました。

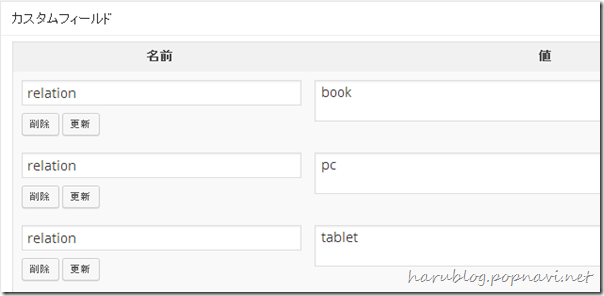
固定ページのカスタムフィールドでまず、「relation」という名前でタグのような役割をするmeta_keyを作りました。
値(meta_value)が複数ある場合は、その分だけ同じ名前のカスタムフィールドを作ります。
後は下記のコードを固定ページの子ページテンプレートに貼り付けます。
[html]<h3>関連記事</h3>
<?php $rla_values = get_post_meta( get_the_ID(), ‘relation’, false ); ?>
<?php
$child_posts= get_posts(array(
‘post_type’ => page,
‘meta_value’ => $rla_values,
‘numberposts’ => 10,
‘exclude’ => get_the_ID()
));
if ( $child_posts ) {
foreach ( $child_posts as $child ) {
$c_title = apply_filters( ‘the_title’, $child->post_title );
$child_excerpt = apply_filters( ‘the_excerpt’, $child->post_excerpt );
?>
<div class="child_page_excerpt">
<h4><?php echo $c_title; ?></h4>
<p><?php echo $child_excerpt; ?></p>
</div>
<?php
}
}
?>[/html]
これでカスタムフィールドで同じ値がある関連記事のみ表示されるようになるはずです。
参考サイト:
WordPress › フォーラム » 親ページに属する全子ページのタイトルと本文とmoraを表示
get_post_meta()の値が複数ある場合 | くまみむめも
もっとスマートな方法があるんだろうけれど、目的は達成したということでよしとしておきます(^^ゞ
他にもやり方があるよーという情報もお待ちしています!
追記:関連記事のリンクを表示させたい時
[html]
追加↓
$c_permalink = apply_filters( ‘the_permalink’, get_permalink( $child->ID ) );
変更↓
<h4><a href="<?php echo $c_permalink; ?>"><?php echo $c_title; ?></a></h4>
[/html]






はじめまして、こちらの記事を参考にさせてもらい関連記事が表示されるようになったのですが、表示されたタイトルにリンクが付かないのですが、どうしたらリンク付きで表示できるでしょうか?
教えてください。お手数をお掛けして恐縮ですが、宜しくお願いします。
子ページの関連パーマリンクを表示させるコードを追記しました。
参考になさってください。