総務省の発表によるとスマホ(スマートフォン)の普及率は、2011年末で世帯普及率が29.3%となったそうです!
最近ではPCを使わずスマホだけ使用するという人も増えてきており、サイトのスマホ化も必須となってきています。
そこで今日はWordPressで簡単に作成できるスマホ(スマートフォン)対応サイトの作り方について書いてみたいと思います。
WordPressならスマホ対応サイトの作成も簡単
WordPressならスマホ対応のサイト作成もプラグインを入れるだけ!
とっても簡単に出来てしまいます。
WordPressのスマホ化プラグインWPTouch
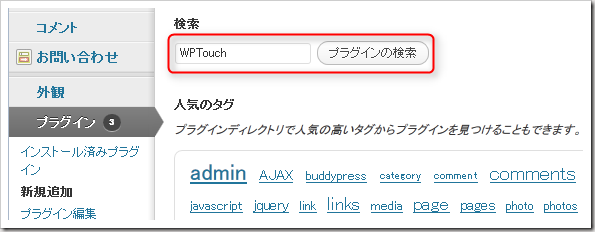
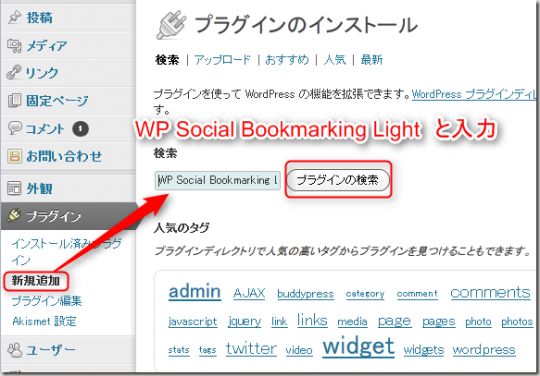
WordPressサイトをスマホに対応させるにはWPTouchというプラグインを使います。
「いますぐインストール」をクリックし、プラグインを有効化にします。

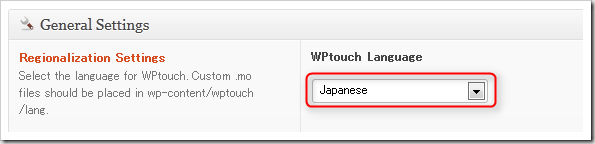
設定画面で「WPtouch Language」をJapaneseに変更>「Save Options」をクリック
これで日本語で設定画面が日本語に変更されますので、タイトルなどの細かい設定をしていきます。
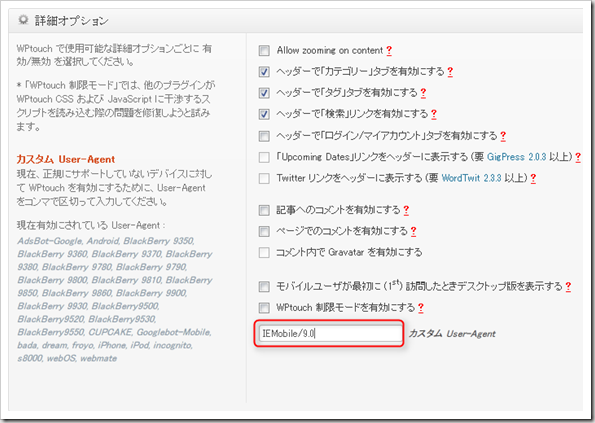
カスタム User-Agent
WPTouchはiPhoneやiPod、Android、BlackBerryなどには対応していますが、それ以外のスマホに対応させたい場合、詳細オプションにある「カスタム User-Agent」を使います。
現在、正規にサポートしていないデバイスに対して WPtouch を有効にするために、User-Agent をコンマで区切って入力してください。
Windows Phoneの場合は「IEMobile/9.0」と入力>オプションを保存

参考:WordPressのプラグイン「WPtouch」をWindows Phone 7.5にも最適化させてみた – オレンヂ
スタイルを変更する
背景やカラーを変更したい場合は詳細設定の「スタイル&カラーオプション」から出来ます。

サイトをスマホに対応させた後に、どういう風に表示されるかはFirefoxのアドオンを使えば
パソコンのブラウザからでも確認ができます。
そのやり方については次回に説明したいと思います。