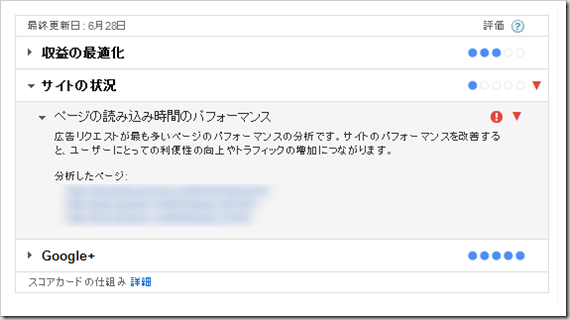
Google Adsenseの管理画面に新しく追加された「スコアカード」というサイトの評価システムがあるのですが、サイト状況の「ページ読み込み時間のパフォーマンス」がすごく悪かったので、サイトの読み込みを早くするWordPressのプラグイン「Quick Cache」を入れてみることにしました。
※他にもWP super cacheとかメジャーなプラグインもあるみたいですが、いろいろ悪さをする?みたいなんでこちらにしました。
現状のサイトの表示速度を確認するには?
まず、プラグイン入れてサイトの表示速度が改善されたかどうかを見るために、現状のページ速度を確認しておきます。
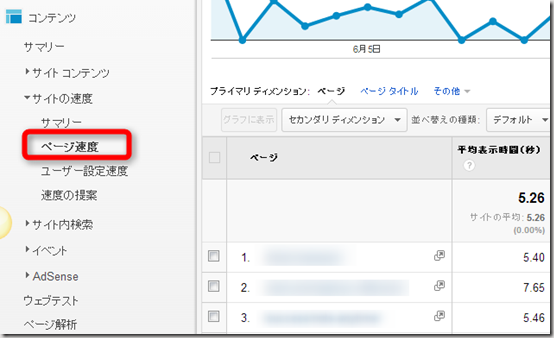
Google Analyticsならコンテンツ⇒サイトの速度⇒ページ速度から確認することができます。
このサイトの1ヶ月のサイトの平均速度は5.26秒となっていました。
他にもGTmetrixでも速度を計ることができます。
WordPressにプラグイン「Quick Cache」を入れる
では、早速プラグインを入れていきましょう!
WordPressの管理画面よりプラグインの新規追加をクリックし「Quick Cache」と入力、プラグイン検索します。
Quick Cache(Speed Without Compromise)の「いますぐインストール」をクリックし、プラグインを有効にします。
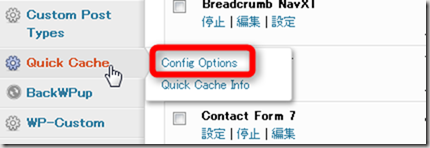
WordPressの管理画面よりQuick Cache⇒Config Optionsをクリックします。
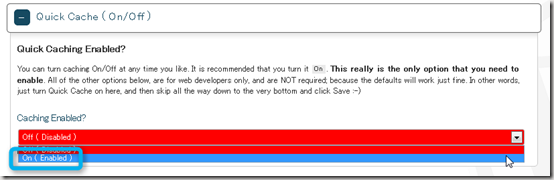
デフォルトではQuick CacheはOffになっていますので、Onに変更します。
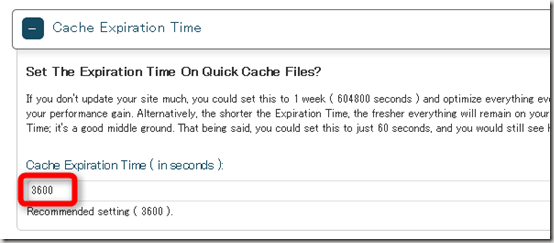
キャッシュする時間はデフォルトでは1時間ごとになっています。更新頻度が少ないサイトの場合はもう少し数字を増やしてもOKだと思います。(1週間=604899、1日=86400)
変更が終われば、一番下の「Save All Changes」をクリックします。
Quick Cacheの設定はこれだけです。簡単ですね!
これで表示速度が実際に改善されるか経過を見てみたいと思います。
体感的には早くなっているような気がしますよ♪
追記:スマホ表示プラグイン「WP touch」併用の注意点
スマホ表示プラグインで「WP touch」を使っている場合注意が必要なんだそうです。
⇒Quick CacheとWPtouchを併用する時の注意 | Re:very
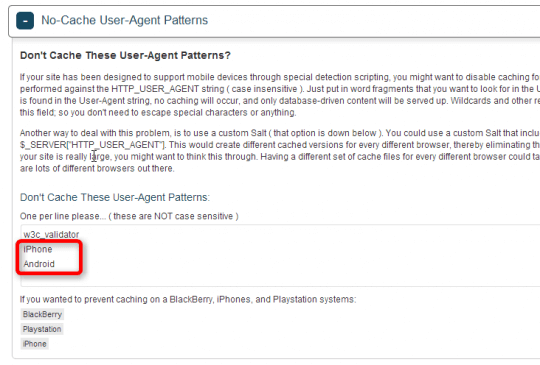
iPhoneやAndroidで接続したときのキャッシュが残ってしまい、PCで表示させたときにそのキャッシュが残ってしまうというもの。
(PCでアクセスしているのにスマホ用の画面が表示されてしまうそうです。)

それを回避するには、Options設定で「No Cache User-Agent Patterns」に「iPhone,Android」を追加すればOKです。