WordPressで指定した特定のカテゴリ(タグ)内の記事だけ表示させたいときに使うPHPコードを覚書しておきます。
今日はアイキャッチ画像を使った表示方法と、リスト形式の表示方法をご紹介します。
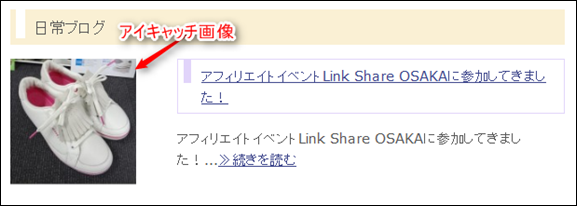
アイキャッチ画像を使って記事を表示させたい場合

↑この様に左側にアイキャッチ画像を使って記事一覧を表示させたい場合は、まず、投稿記事にアイキャッチを指定する必要があります。

アイキャッチ画像を指定するところは、記事を投稿する画面の右下にあります。
ただ、これだと、1投稿ずつ設定しないとダメんです。。。
過去記事もアイキャッチ画像を設定するとなるとちょっと面倒ですよね。

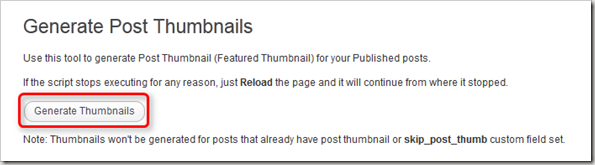
そこで、便利なプラグイン!Auto Post Thumbnail を使います。
このAuto Post Thumbnailは過去の記事の一番上に挿入されている画像を自動的にアイキャッチ画像に指定してくれる!という便利なプラグインです。

インストールして有効化にしたら、設定⇒Auto Post Thumbnailを開き
「Generate Thumbnails」をクリックするだけ!便利ですね♪
(次から新しく投稿する記事にも自動的にアイキャッチが設定されるようになります。)

次にデフォルトでインストールされているプラグイン「WP Multibyte Patch」を有効化してください。
そしていよいよPHPコード!
[html]
<?php
$my_query = new WP_Query( array(
‘cat’ => 34,
‘posts_per_page’ => ‘3’,
‘orderby’ => ‘date’,
‘order’ => ‘DESC’
));
if( $my_query->have_posts() ) :
?>
<h3>サイト制作に関すること</h3>
<?php while( $my_query->have_posts() ) : $my_query->the_post(); ?>
<div class="contents">
<div class="fl-l" style="width:30%;">
<?php if(has_post_thumbnail()){
the_post_thumbnail( array(135,135) );
}else{
echo ‘<img src="http://exsample.com/image/no-image.gif" />’;
} ?>
</div>
<div class="icach" style="width:70%;">
<h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4>
<p>
<?php
echo mb_substr(get_the_excerpt(), 0, 110);
?>…<a href="<?php the_permalink() ?>">≫続きを読む</a>
</p>
</div>
</div>
<div class="fl-c"></div>
<?php endwhile; wp_reset_query();?>
<?php else : ?>
no posts!
<?php endif; ?>
[/html]
このコードを表示させたい場所にコピー&ペーストしてみてください。
[html]’cat’ => 34,[/html]
カテゴリを指定するところ。こちらは管理画面を開いてカテゴリIDを確認してください。
[html]’posts_per_page’ => ‘3’,[/html]
何件記事を表示させるか設定するところ。
※画像がまったくない場合は特定の画像「No Image」を表示させるようにしています。自分で用意してくださいね。
スタイルシート
[html]
.icach{ float: right;}
.fl-l{ float: left; }/*左に回り込み*/
.fl-c{ clear: both; }
[/html]
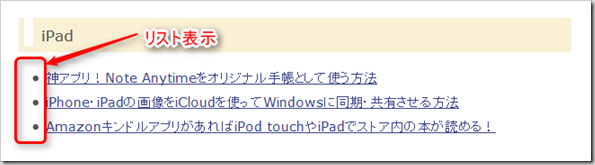
特定のカテゴリ(タグ)内の記事をリスト表示にしたい場合

特定のカテゴリ(タグ)内の記事をリスト表示にしたい場合はこちらのPHPコード
[html]
<?php
$my_query = new WP_Query( array(
‘tag’ => ‘wordpress’,
‘posts_per_page’ => ‘3’,
‘orderby’ => ‘date’,
‘order’ => ‘DESC’
));
if( $my_query->have_posts() ) :
?>
<div id="cat_kiji">
<h3>WORDPRESS</h3>
<ul>
<?php while( $my_query->have_posts() ) : $my_query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; wp_reset_query();?>
</ul>
</div>
<?php else : ?>
no posts!
<?php endif; ?>
[/html]
リスト表示したい場所に上記のコードを貼り付けしてください。
[html]’tag’ => ‘wordpress’,[/html]
※タグを指定したい場合。