WordPressには便利なプラグインがそろっているのですが、ここではカテゴリページごとに
違う画像やテキストを挿入したい場合に使えるプラグインを紹介したいと思います。
使うプラグインはCategory Meta pluginでカテゴリーページにカスタムフィールドを追加することができます。
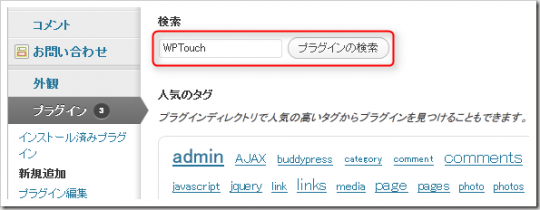
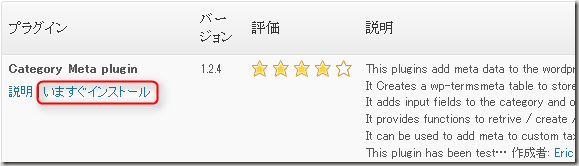
プラグインの新規追加>プラグイン検索で「Category Meta plugin」と入力し検索

いますぐインストールをクリックし、プラグインを有効化します。
カスタムフィールドを作成する
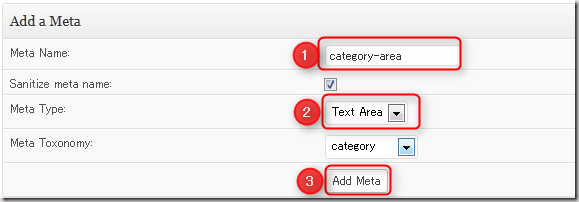
管理画面の設定>Category Metaでカスタムフィールドを作成します。

①カスタムフィールドの名前をつけます。(例:category-area)
②プルダウンで形式を選びます。(例:Text Area)
③Add Metaをクリックするとフィールドが作成できます。
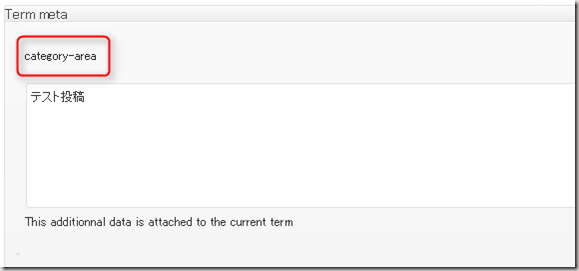
投稿>カテゴリー>カテゴリーの編集画面を見ると先ほど作ったフィールドが確認できます。

作成したフィールドに表示させたいテキストなどを入力します。
テンプレートの変更
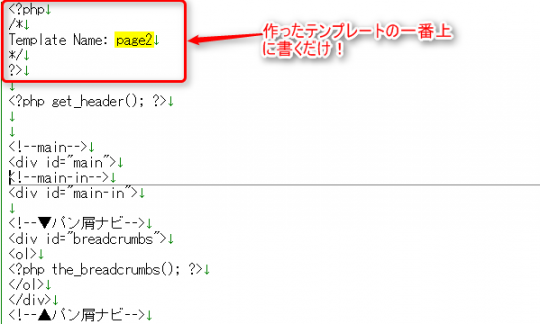
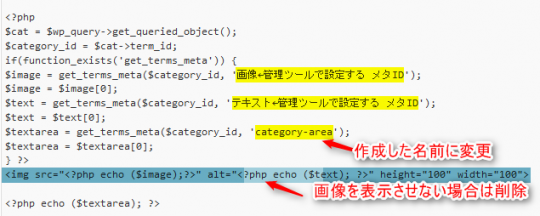
後は表示させたい場所に下記のコードを貼り付けします。
[html]<?php
$cat = $wp_query->get_queried_object();
$category_id = $cat->term_id;
if(function_exists(‘get_terms_meta’)) {
$image = get_terms_meta($category_id, ‘画像←管理ツールで設定する メタID’);
$image = $image[0];
$text = get_terms_meta($category_id, ‘テキスト←管理ツールで設定する メタID’);
$text = $text[0];
$textarea = get_terms_meta($category_id, ‘category-area’);
$textarea = $textarea[0];
} ?>
<img src="<?php echo ($image);?>" alt="<?php echo ($text); ?>" width="100" height="100" />
<?php echo ($textarea); ?>[/html]
参考:ありがとうございます!
カテゴリートップに画像やテキストを挿入できるプラグイン“Category Meta plugin” | 3Bee.jp
テーマ編集画面でカテゴリーのテンプレート(archive.php等)を開き、作成したフィールドの名前に変更して表示させたい場所にコードを貼り付けする。

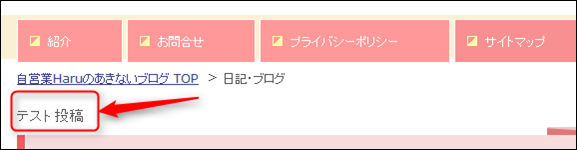
ブラウザで確認すると、カテゴリページにフィールドで入力したテキストが表示されています。

これでカテゴリーページごとに画像を変更したり、特定のカテゴリーページだけに任意のテキストを表示させたりということが出来るようになりました!