細かな画像編集には無料ソフトGIMP2を使っているのですが、このソフトには便利な機能も備わっていて、高画質のファビコンを作ることができるのです!
ファビコンといえばひと目見るだけで分かる、ホームページのマークですよね~
ブックマークに入れてくれた時にファビコンのアイコンがあるとすごく目立つので、ぜひとも設置しておきたい
今日は自分のホームページにオリジナルのマーク(ファビコン)を作りたい!!と考えている人のために、GIMP2でファビコンを作る方法を説明したいと思います。
ファビコンの画像を用意しよう
まずは、ファビコンにしたい画像を用意する必要があります。
大きさは64×64ピクセル以上で作成すると良いと思います。
画像の形式はGIMP2で使えるpng、gif、jpgなどでOKです。
ポイントとしては分かりやすい、単調な絵のほうがアイコンとしてはGoodだと思います。
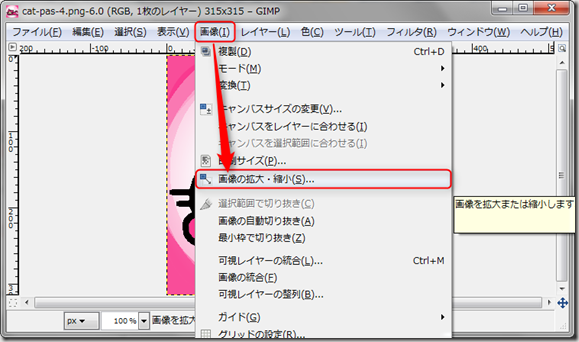
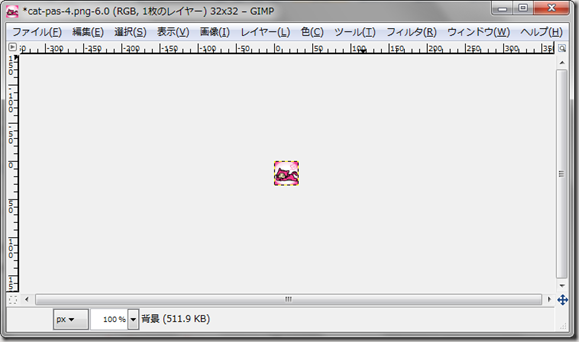
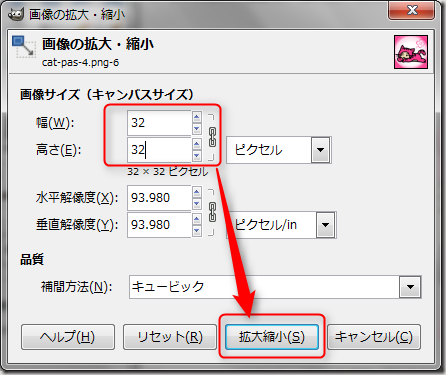
次に作成した画像をファビコンサイズの32×32ピクセルに変換します。
画像サイズを幅32、高さ32に変更して「拡大縮小」をクリック

※ファビコンの背景を透過処理したい場合はコチラの記事を参照してください。
(GIMP2で背景を透過させる方法、選択ツールで背景をキレイに切り抜く方法)
画像をファビコンの拡張子(ico)に変換しよう
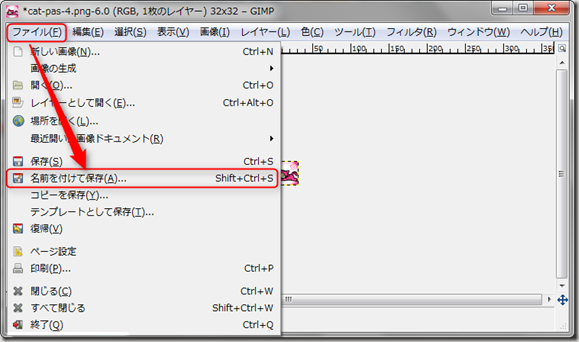
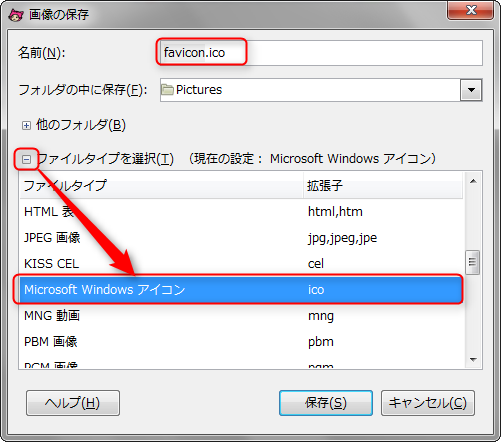
次に、作成した画像の形式をpngからファビコンのicoに変換する必要があります。
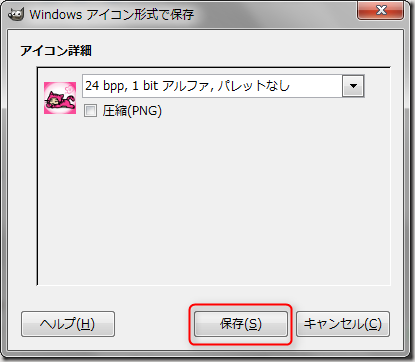
画像に名前「favicon」をつけて「ファイルタイプを選択」で「Microsoft Windowsアイコン(ico)」をクリック

これでファビコン(ico)のファイルが完成しました。
後は作成したファビコンをホームページに設置するだけです!
そのやり方については次回に書いてみたいと思います。