WordPressを使ってブログではなく、サイトのように使うためのカスタマイズ(覚書)です。
固定ページのデザインを変える
WordPressの固定ページ(page.php)は用途によって、固定ページごとにテンプレートを変更することができます。やりかたはとっても簡単です。
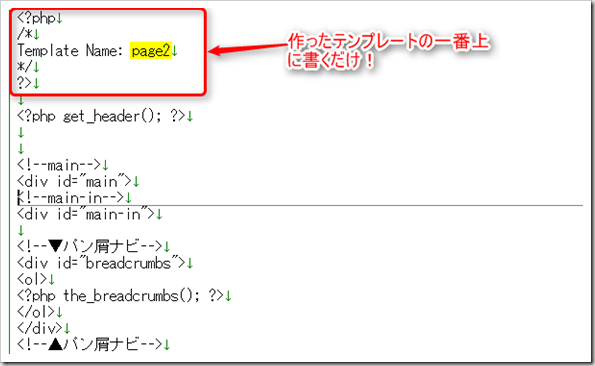
ページテンプレートを作り(例:page2.php)、一番上にコードを追加するだけ!
コード:任意の名前をつける(例:page2)
[html]<?php
/*
Template Name: page2
*/
?>[/html]
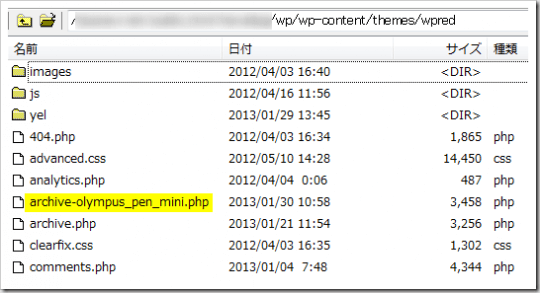
作ったテンプレート(page2.php)は、サーバーの固定ページ(page.php)が入っている同じ場所にアップロードします。
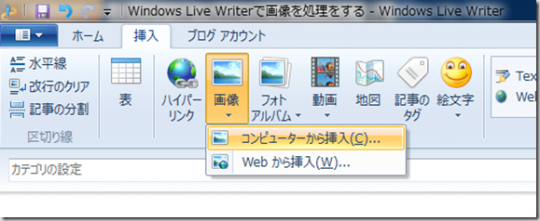
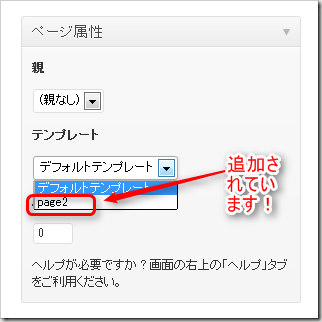
サーバーにアップすると、固定ページの右下「ページ属性」でテンプレートが選べるようになります。

固定ページには、カテゴリ-サブカテゴリのように親子関係も作れるので、サイトのように作りたければページ属性をうまく利用すればよいと思います。
固定ページで投稿ページの内容を表示する
通常WordPressを使うときは投稿ページからページを作成します。
この作成したsingleページを、固定ページで表示するphpコードの覚書です。
[html]
<?php query_posts(‘post_type=post&showposts=5’); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="post">
<h2 class="post-title"><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<!–アイキャッチ画像–>
<?php if(has_post_thumbnail()){ ?>
<div class="left">
<?php echo the_post_thumbnail(); ?>
</div>
<?php } ?>
<!–/アイキャッチ画像–>
<!–本文抜粋–>
<?php the_excerpt(); ?>
<p class="link-next"><a href="<?php the_permalink() ?>">「<?php echo(get_the_title(”, ”, false)); ?>」の続きを読む</a></p>
<!–/本文抜粋–>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_query(); ?>[/html]
コチラのコードを表示させたい固定ページのテンプレートに書き込みます。
絞込み、特定のカテゴリ、記事を指定をしたいとき
上記のコードの一番上のquery_postsの( )内をカテゴリidや記事idに変更します。
※カテゴリや記事idは管理画面のツールバーから見ることができます。
![]()
カテゴリを指定
[html]<?php query_posts(‘cat=1,2,3’); ?>[/html]
記事を指定
[html]<?php query_posts(‘p=6’); ?>[/html]
タグ名を指定
[html]<?php query_posts(‘tag=cooking’); ?>[/html]
※参照:テンプレートタグ/query posts
この方法で読んでもらいたい記事をピップアップして表示させることができます。