携帯(スマホ)サイトを作成したら実際にどのように表示されているのか確認していかなくてはなりません。
実機で確認するのが一番なのですが、すべての機種を持っているわけではないですし、もっと簡単に確認しながら作業をしてみたいという方も多いのではないでしょうか?
そこで今日はパソコンからサイトの携帯表示がどのようになっているのかを確認できるFirefoxのアドオンを紹介したいと思います。
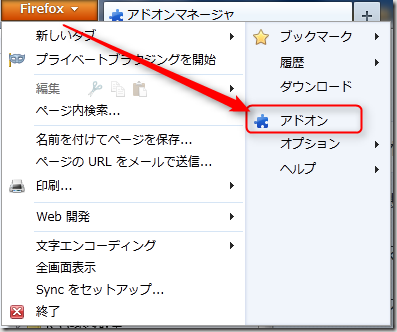
Firefoxでアドオンを入手する
私が使っているFirefoxのアドオンは「FireMobileSimulator」というものです。
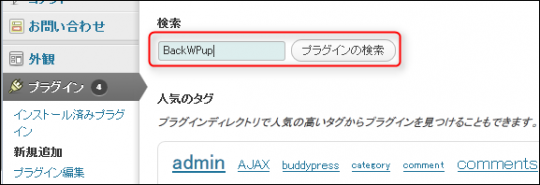
「FireMobileSimulator」と入力しアドオンを検索

FireMobileSimulatorの使い方
FireMobileSimulatorの使い方は簡単です。
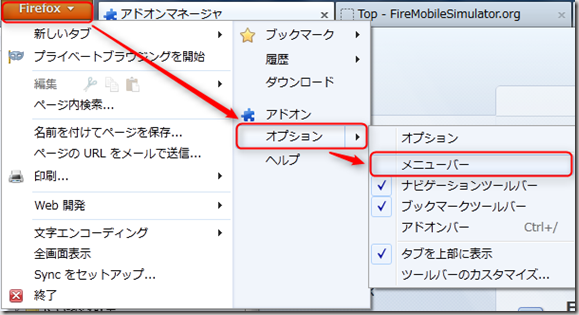
まず、Firefoxのオプションで「メニューバー」を表示させます。

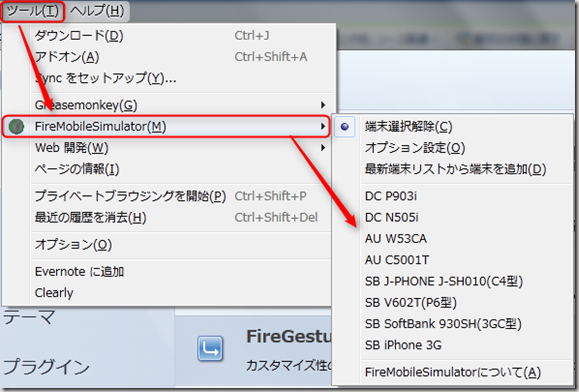
メニューバーの「ツール」>「FireMobileSimulator」>端末を選択

携帯端末リストが表示されますので、表示させたい端末をクリックして選びます。
後は携帯(スマホ)サイトをブラウザで確認してみます。
(パソコン表示のままの場合はリロードF5を押してみてください。)
元のパソコン表示に戻したいときには「端末選択解除」をクリックします。