先日大阪で「Googleアドセンス収益アップセミナー」が開催されました。
大阪にGoogleの人たちが来る~!!!
普段お目にかかれることってめったにないし(大阪でのセミナーが少ないため)、どんな人たちなんやろ?ってことでミーハー的な気分で現地参加して参りました!!
大阪セミナーの具体的な内容は、こちらのサイト様を参考にしてください。(完全にはしょってますwww)
【参加れぽ】GoogleAdSense収益アップセミナーin大阪
Google AdSense収益アップセミナーの参加レポート
私はセミナーでアドバイスしてもらったことと、その後改善したことを覚書として残しておきます。
ファーストビューの広告配置は鉄板
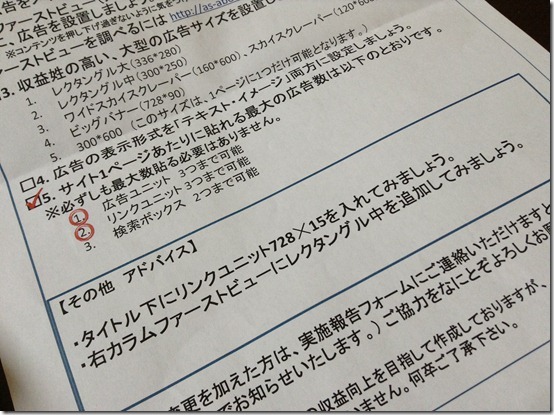
大阪のアドセンス収益アップセミナーに現地参加した特典として、Googleの方に簡単にサイトのアドバイスを頂きました。
私がもらったアドバイスは2点
- タイトル下にリンクユニット728×15を入れてみましょう。
- 右カラムファーストビューにレクタングル中を追加してみましょう。
でした。
いずれも「ファーストビューに広告を追加してね」ということです。
セミナーでGoogleの方が何度もおっしゃっていましたが、このファーストビューというのは広告配置の鉄板で、収益が4倍も変わってくるそうなんです。
※ファーストビューとはスクロールしなくても見えるサイトの表示範囲のことです。
こちらでサイトのファーストビューを確認するとことができます。
http://as-abovethefold.appspot.com/?lang=ja
ただ、私がアドバイスもらったサイトはレスポンシブWebデザインなのですが、このアドバイスに従おうと思えば、レスポンシブWebデザインならではの問題が出てきました。
PCとスマホの広告表示をどうするか?ということです。
アドバイスもらった728×15はパソコンではきちんと全部表示されますが、スマホなら広告が切れてしまう。
しかも、スマホは広告掲載が出来るのが3つまでなんですよね。
アドバイスに全部従うと、確実に3つ以上になってしまう・・・・。
さてどうするか・・・・
「そんなん、PHPのif関数で振り分けたらいいんじゃね?」
う~ん、だと思うのですが、なんだか面倒くさそうですね(笑)
しか~し、
天下のGoogle様にアドバイスいただいたわけですから、やってみようと思い、重い腰をあげて調べたら、便利な関数がありました!!
やっぱWordPressすごいわ~。この情報量♪♪♪
あっさり解決。
レスポンシブWebでデザインなら必須のWordPress関数「is_mobile」
使う関数は「wp_is_mobile」
WordPressには、このPCとモバイルで広告表示を変えられる便利な関数が標準で搭載されています!!(WordPress3.4以降対応だそうです)
使い方はとっても簡単で
PCとスマホの広告表示を振り分けたい時
[html]
/*スマートフォンで表示したい要素Aを記載*/
/*それ以外(PC)で表示したい要素Bを記載*/
[/html]
PCのみ広告を表示させたい時
[html]
/*PCで表示したい要素を記載*/
[/html]
スマホのみ広告を表示させたい時
[html]
/*スマートフォンで表示したい要素を記載*/
[/html]
このコードを使えば完璧です。
※ただiPadがモバイル(スマホ)表示として扱われるそうです。
私も導入してみたので、アドセンスの収益アップになるか見守りたいと思います!!!
(ちなみに、導入したのはこのサイトではありませんwww)
※参考サイト
http://okaoka.net/2013/04/02/wordpress-responsive-contents.html