ファビコンを作成したら、次はホームページにそのファビコンを表示させる設定をしなければなりません。ここではファビコン(favicon.ico)の設置方法について説明したいと思います。
ファビコンをサーバーにアップロードする
まず、作成したファビコンを自分の使っているサーバーにアップロードします。
例ではhttps://harublog.popnavi.net/img/favicon.icoにファビコンファイルを設置しました。
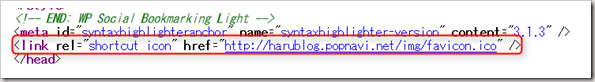
次にファビコンを表示させるために、htmlのタグ<head>~</head>の間に下記のタグを記入します。
[html]<link rel="shortcut icon" href="http://example.com/favicon.ico" />[/html]
※URLは自分のファビコンを設置したものに変更してください。
WordPressを使っている場合は「外観」→「テーマ編集」→「ヘッダー(header.php)」に追加してみてください。
テンプレートを更新させればこれでファビコンの設置は完了です♪
設置したホームページを表示させてファビコンが出てくるかどうか確認してみましょう!
ファビコンが表示されない場合はブラウザのキャッシュをクリアする
新しいファビコンを設置したはずなのに、前のファビコンが表示されて、キチンと表示されない!という場合は一度ブラウザーのキャッシュをクリアしてみてください。
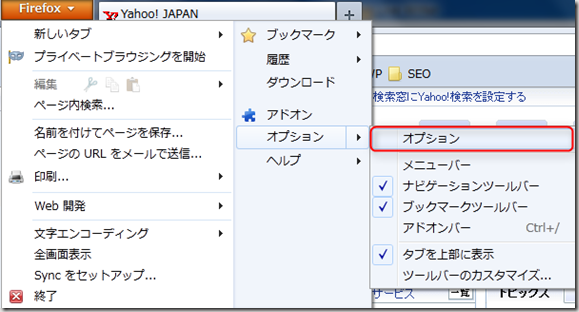
Firefoxの場合「オプション」→「オプション」をクリック

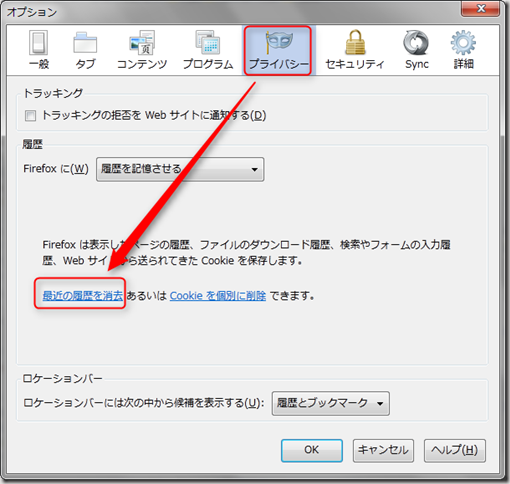
オプションの「プライバシー」のタブを表示させて「最近の履歴を消去」をクリック

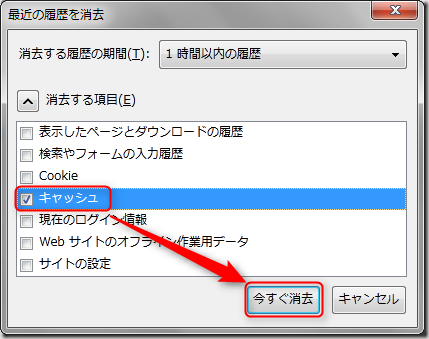
最近の履歴を消去で「キャッシュ」にチェックを入れて「今すぐ消去」をクリック

これでOKです。後はホームページを表示させた状態でファンクションキー「F5」を押してリロードしてみてください。
これで新しいファビコンが表示されるハズだと思います