カスタム投稿タイプを使ってカメラ専用のページを作る①では、専用のプラグインをインストールし、設定するところまでを説明しました。
今回はカメラ専用のテンプレートの作り方について説明したいと思います。
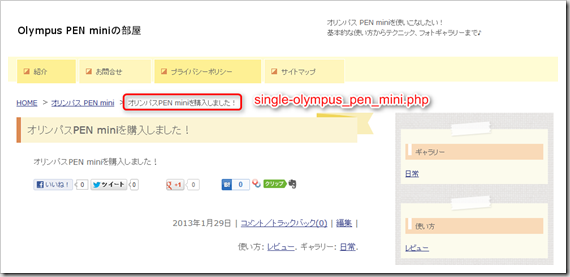
※実際に作成したページはこちら(Olympus PEN miniの部屋)
用意するテンプレートは3つ
用意するテンプレートは下記の3つです。
- カスタム投稿タイプのTOPページ・・・・オリンパス PEN mini
- カスタム分類(タクソノミー)のアーカイブページ・・・・例:日常
- カスタムポスト・・・・カスタム投稿の投稿ページ(シングルページ)
①カスタム投稿タイプのTOPページを作る
WordPressではカスタム投稿タイプのTOPページのテンプレート名は、archive-○○○.phpと名前をつけられます。○○○にはカスタム投稿タイプのスラッグ名が入ります。
(既存のarchive.phpをコピーして複製して作ってもOKです。)
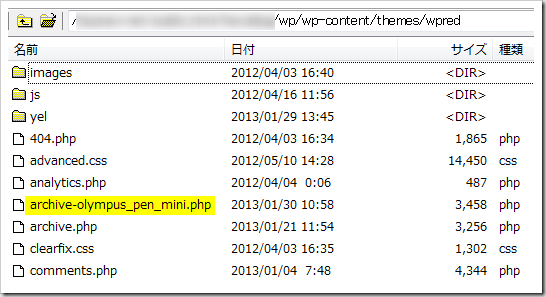
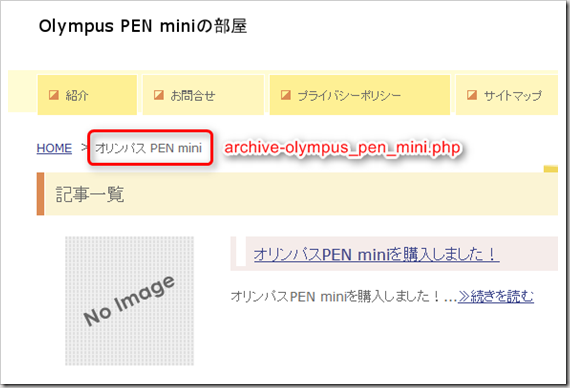
例ではラベル「オリンパス PEN mini」、スラッグが「olympus_pen_mini」となっていますので、archive-olympus_pen_mini.phpという名前で作ります。
作ったテンプレートはサーバーのテンプレートファイルが保存されているフォルダにアップロードします。(archive.phpなどが入っているところです。)

これでカメラ専用ページが(TOP)表示されるようになりました!

②カスタム分類で表示させるアーカイブのページを作る
カスタム分類とはタグやカテゴリページの代わりになるページです。
WordPressではtaxonomy.phpと名前をつければ、カスタム分類のページはこのテンプレートで表示されます。
カスタム投稿タイプのテンプレートと同様にtaxonomy.phpもサーバーにアップロードします。
③カスタムポストのシングルページを作る
カスタムポストのシングルページは実際に投稿した内容が表示される所です。
WordPressではsingle-○○○.phpと名前をつけるようになっていますが、○○○にはカスタム投稿タイプのスラッグ名が入ります。(①と同じですね!)
スラッグはolympus_pen_miniですので、テンプレートはsingle-olympus_pen_mini.phpと名前をつけます。
テンプレートは①②と同様にサーバーにアップロードします。
これでカスタム投稿タイプのページすべてが表示されるようになります!
鬼門のパンくずリスト
カスタム投稿タイプでテンプレートを作った時に一番ハマりにハマッたのがパンくずリストでした。出来るのに半日かかりました(^^ゞ
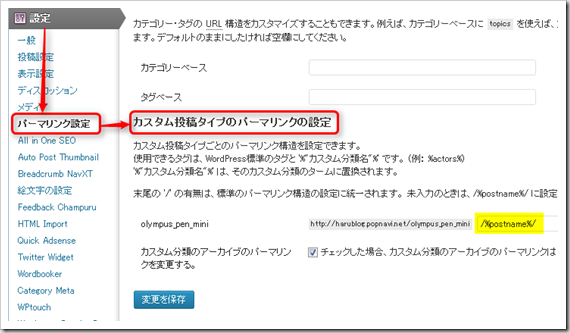
まずカスタム投稿タイプのパーマリンクを変更させるプラグインをインストールします。
プラグインを有効にしたら設定>パーマリンク設定で、カスタム投稿タイプのURLを変更できるようになりますので、/%postname%/と入力したら、変更を保存をクリックします。
そして①~③のテンプレートでパンくずリストを表示させる部分に以下コードを書きます。
①archive-olympus_pen_mini.php
[html]<ol>
<li class="first"><a href="<?php bloginfo(‘url’); ?>">HOME</a></li>
<li><?php echo esc_html(get_post_type_object(get_post_type())->label); ?></li>
</ol>[/html]
②taxonomy.php
[html]<ol>
<li class="first"><a href="<?php bloginfo(‘url’); ?>">HOME</a></li>
<li><a href="<?php echo get_post_type_archive_link(get_post_type()); ?>"><?php echo esc_html(get_post_type_object(get_post_type())->label); ?></a></li>
<li><?php single_tag_title(); ?></li>
</ol>[/html]
③single-olympus_pen_mini.php
[html]<ol>
<li class="first"><a href="<?php bloginfo(‘url’); ?>">HOME</a></li>
<li><a href="<?php echo get_post_type_archive_link(get_post_type()); ?>"><?php echo esc_html(get_post_type_object(get_post_type())->label); ?></a></li>
<li><?php the_title(); ?></li>
</ol>[/html]
別館ページのように運営したい!
私の場合、カスタム投稿タイプで作ったカメラ専用のページは、別館のようにしたかったのでスタイルシートやサイドバー、フッターなども変更しています。
用意したテンプレートは
- style-2.css(スタイルシート)
- header-2.php(ヘッダー)
- sidebar-2.php(サイドバー)
- footer-2.php(フッター)
まず、header-2.phpにstyle-2.cssを読み込ませるように書きます。
[html]<link rel="stylesheet" href="<?php bloginfo(‘template_url’); ?>/style-2.css" type="text/css" media="screen,tv,print" />[/html]
①~③のテンプレートで、ヘッダーを読みこむ部分にそれぞれ
[html]<?php include (TEMPLATEPATH . "/header-2.php"); ?>[/html]
と書きます。
サイドバー、フッターも同様に①~③のテンプレートを変更していきます。
[html]<?php include (TEMPLATEPATH . "/sidebar-2.php"); ?>[/html]
[html]<?php include (TEMPLATEPATH . "/footer-2.php"); ?>[/html]
サイドバーにカスタム分類のみ表示させる
カスタム投稿タイプで使っているサイトバーは今のところカスタム分類のみ表示させるようにしています。
[html]<div class="contents">
<h3>ギャラリー</h3>
<div class="textwidget">
<?php wp_list_categories(‘title_li=&taxonomy=gallery’); ?>
</div>
</div>[/html]
taxonomy=○○○の部分にカスタム分類のスラッグ(gallery)を書きます。
Googleサイトマップを更新する
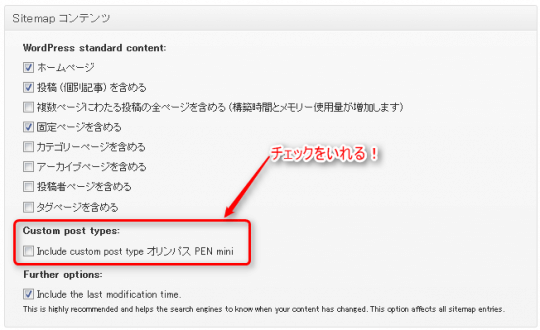
カスタム投稿タイプを作ったら、ダッシュボードの設定>XML-sitemapを開きます。
Custom post typesのところにチェックをいれます。

index.phpに表示させる
カスタム投稿タイプを作っただけでは、index.phpに表示させている「最新ページ」には表示されません。
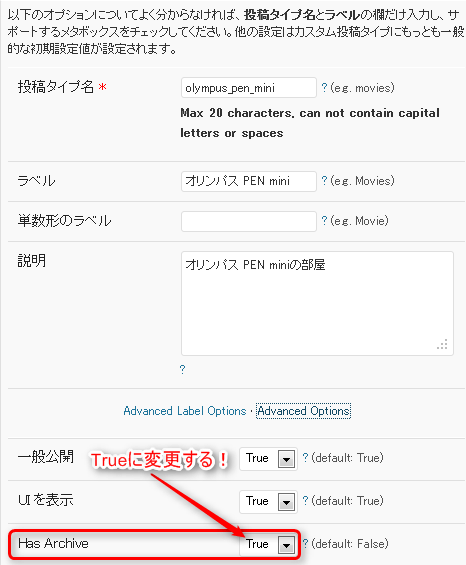
まず、カスタム投稿タイプを作るページでオプションを開き、Advanced OptionsでHas ArchiveをTrueに変更します。

それでもindex.phpに表示されない場合は、PHPコードを記入します。
[html]<?php
$my_query = new WP_Query( array(
‘post_type’ => ‘olympus_pen_mini’,
‘posts_per_page’ => ‘3’,
‘orderby’ => ‘date’,
‘order’ => ‘DESC’
));
if( $my_query->have_posts() ) :
?>
<div id="taxonomy">
<h3>Olympus PEN mini</h3>
<ul>
<?php while( $my_query->have_posts() ) : $my_query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endwhile; wp_reset_query();?>
</ul>
</div>
<?php else : ?>
no posts!
<?php endif; ?>[/html]
feedを変更する
通常のfeedにはカスタム投稿タイプの投稿が表示されませんので、function.phpにコードを追加します。
今までのものと一緒に表示させたい場合
例:http://○○○/feed
[html]function myfeed_request($qv) {
if (isset($qv[‘feed’]))
$qv[‘post_type’] = get_post_types();
return $qv;
}
add_filter(‘request’, ‘myfeed_request’);[/html]
カスタム投稿タイプのみのfeedを取得したい場合
例:http://○○○/olympus_pen_mini/feed
[html]function mysite_feed_request($vars) {
if ( isset( $vars[‘feed’] ) && !isset( $vars[‘post_type’] ) ) {
$vars[‘post_type’] = array( ‘post’, ‘news’, ‘videos’ );
}
return $vars;
}
add_filter( ‘request’, ‘mysite_feed_request’ );[/html]
これで最低限の表示が出来るようになりました!(たぶん)
またカスタマイズなどしましたら書いてみたいと思います!
参考サイト:ありがとうございましたm(_ _)m