このたびミラーレス一眼レフのOrympus pen miniを購入したのですが、WordPressの勉強もかねてカスタム投稿タイプを使ってカメラ専用のページを作ってみました!
カスタム投稿タイプを使えば、WordPressの投稿ページ(post)や固定ページ(page)以外に独立したページを作ることができるのです!(個別にテンプレートを変更できます。)
今回はWordPressのカスタム投稿タイプを簡単にできるプラグイン「Custom Post Type UI」を使ってみましたので、以下覚書です。
プラグインをインストールし、専用ページを作る
まず、プラグインCustom Post Type UIをインストールし、有効化します。
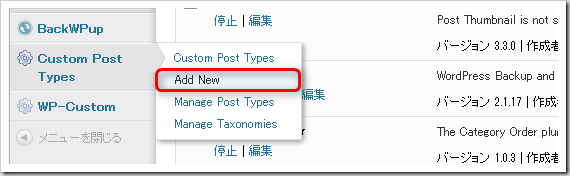
サイドバーにCustom Post Typesという設定項目が現れますのでAdd Newをクリックします。

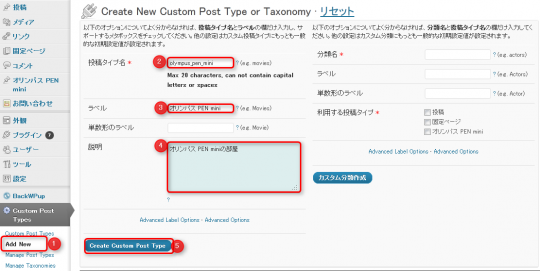
左側の投稿タイプ名にスラッグとなる名前、ラベルには日本語、説明を入力し、
最後にCreate Custom Post Typeをクリックします。

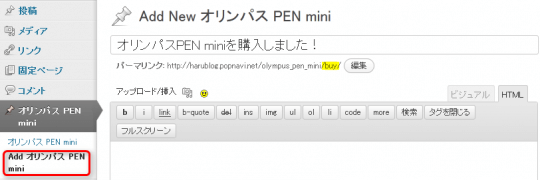
これでオリンパス PEN miniの専用投稿画面ができました!
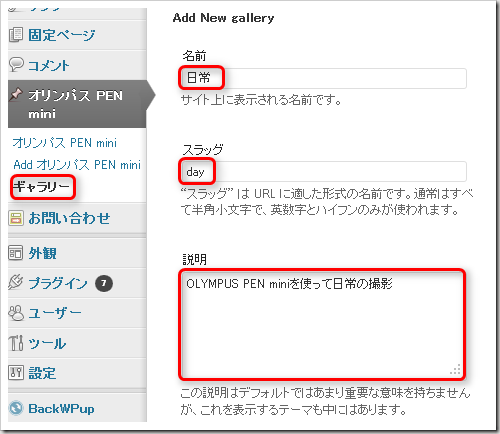
サイドバーから「Add オリンパス PEN mini」をクリックすると投稿画面が開きます。
この記事のパーマリンクは先ほど作ったカスタム投稿タイプ名+投稿名になります。

ただ、これだけだと、このページはカテゴリやタグを選ぶことができないのです。
そこで登場するのが「カスタムタクソノミー(カスタム分類)」です。
カスタム分類はカテゴリやタグのような役割をしてくれます。
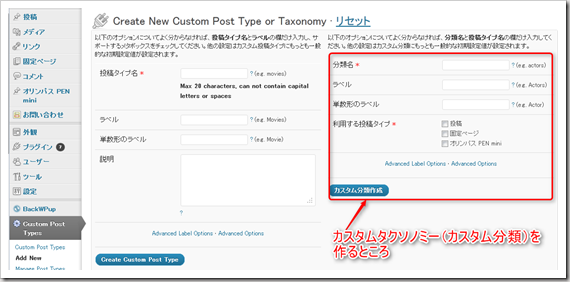
このカスタムタクソノミーは先ほどインストールしたプラグインの画面から作ることができます。
Custom Post Types >Add Newで右側の画面です。

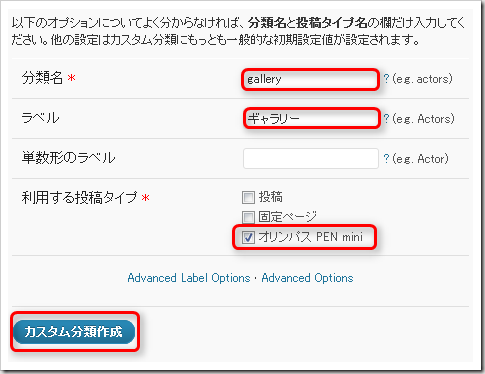
では実際にカスタム分類を作っていきます。
分類名は英語で表記します。ラベルは日本語でOKです。利用する投稿タイプには先ほど作ったカスタム分類の「オリンパス PEN mini」にチェックをいれます。

続いて先ほど作った「ギャラリー」の中に細かく分類を作っていきます。(例:日常)

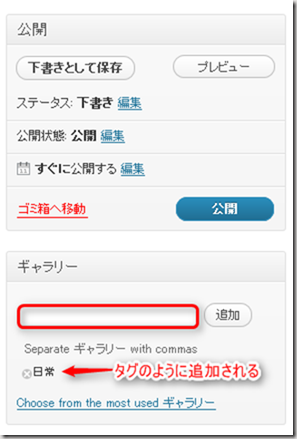
これでカスタム投稿画面(記事の投稿画面)でカテゴリやタグのようにカスタム分類を使うことができるようになりました!

後は、カスタム投稿専用のテンプレートを用意する必要があります。
この作り方については次回に紹介したいと思います。
※記事書きました!
⇒カスタム投稿タイプを使ってカメラ専用のページを作る②